
English | MP4 | AVC 1280×720 | AAC 48KHz 2ch | 1h 7m | 251 MB
The CSS Grid Layout module (CSS Grid for short) will change the way we create web layouts in the future. The technology isn’t supported by major browsers yet, but it offers some tantalizing benefits. CSS Grid provides a pure CSS method for laying out content in a two-dimensional grid—avoiding cross-browser compatibility issues and complicated markup. Your grid-based layouts can adapt responsively to a variety of screen sizes, and are quick and easy to code.
Join Morten Rand-Hendriksen in this course for a first look at this emerging CSS module. He covers setting up CSS grids, positioning content, and working with named lines and template areas. The final videos in the course introduce practical uses for CSS grids, including online magazines and three-column layouts.
Topics include:
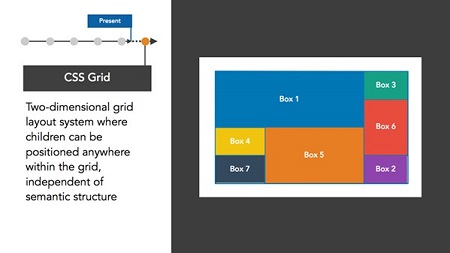
- What is CSS Grid?
- Using the CSS Grid playground
- Setting up a CSS grid
- Positioning content in a CSS grid
- Using template areas in a CSS grid
- Creating a responsive grid layout
Resolve the captcha to access the links!